Visual performance
Visual (front-end) performance can be just as important as search speed. Controlling animations, Javacript files and stylesheets can greatly improve your overall site performance. The plugin offers lots of tweaks to optimize visual performance to your need.
1. Animation options
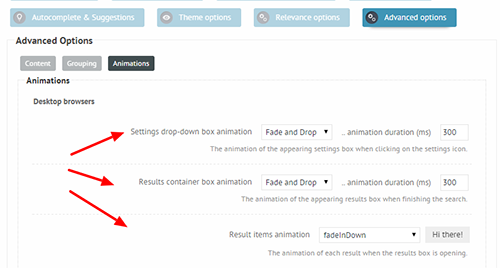
Advanced Options -> Animations

On the Advanced Options -> Animations panel you can control both Desktop and Mobile device animations separately. Adjust the Settings drop-down, Results drop-down and Result items animations to your needs.
Desktop browsers usually have great performance, so they should be able to handle animations well. If your site already has lots of animations (slider plugins, other visual elements), then you should consider turning the animations on this settings page.
Also, please note, that mobile browsers and devices vary greatly in performance, so choosing no animation is usually the best idea.
2. JavaScript source and location
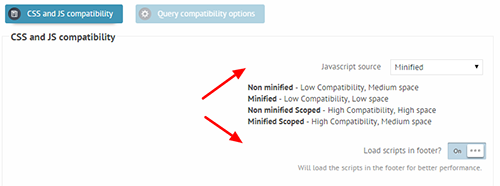
Compatibility Settings submenu -> CSS and JS compatibility panel

Javascript Source
By default the plugin runs in the highest javascript compatibility mode. By adjusting the Javascript Source option you can achieve faster page load times. The best choice is the Minified, but after switching, make sure you that the plugin works on the back-end normally. In case of issues, switch back to the Minified-Scoped default.
Possible choices and explanations:
Non minified - Low Compatibility, Medium space
Minified - Low Compatibility, Low space
Non minified Scoped - High Compatibility, High space
Minified Scoped - High Compatibility, Medium space
Javascript in footer
By default the Load scripts in footer option is turned ON and I recommend leaving it that way. If the scripts are loaded in the footer, they won't block the site rendering process = faster page loads.
Turn off unused scripts
Compatibility Settings submenu -> CSS and JS loading

By default the plugin loads every script to give as much freedom to you as possible. In most cases however you won't use some of the functions the plugin offers. In this case you can turn off some of the scripts to have more performance.
Are you using the Isotopic layout? If not, turn off the
Load the isotope JSoption.Are you using the Polaroid layout? If not, turn off the
Load the polaroid gallery JSoption.Are you using Custom Field filters and sliding bars? (probably not) If not, then turn off the
Load the NoUI sliderJS option.
3. CSS compatibility and loading
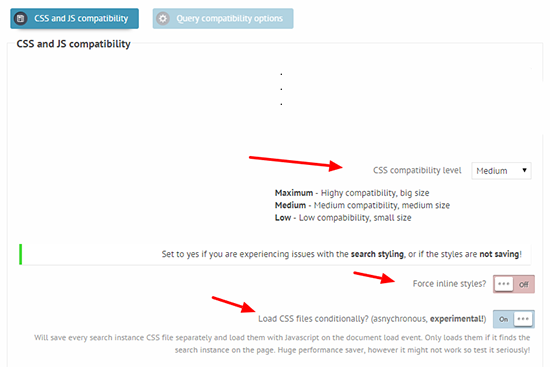
Compatibility Settings submenu -> CSS and JS compatibility panel

CSS compatibility level option
This option was mainly designed because of the popular themes aggressive style sheets. Unless you are having issues, I recommend leaving it on Medium. You can try Low as well, and if the layout of the plugin does not break or change, then it works.
If you are having issues with the layout try the High value. It will try to override the most agressive CSS rules as well.
Possible values:
Maximum - Highy compatibility, big size
Medium - Medium compatibility, medium size
Low - Low compabibility, small size
Force inline styles option
This options should be turned OFF by default. If it's turned on, then the plugin could not create/write the CSS files neccessary. Make sure that the permissions are set correctly on the
wp-content/uploads/asp_upload/
directory on your server. The permissions should be 775 or 755.
Turn this option ON if you experience issues with the plugin styling or layout.
Load CSS files conditionally option

This is a huge performance saver. It won't put the CSS files into the site header, but instead load them with a javascript code after the page is rendered.
I recommend this option to sites having lots of search instances created or having lots of other CSS files loaded.
Pros:
Only loads the files for the search instances on the actual page. If there is no search on the page, no stylesheet is loaded.
Greatly affects the site load performance, as the CSS files are loaded asynchronously on page load.
Cons:
Because the stylesheets are loaded later, the search bars are not visible initially (to avoid Flash of Unstyled Content phenomenon)
Last updated