Custom field filters - selectors
Frontend Search settings -> Custom fields
Plugin version 3.5 introduces a brand new system, that allows you to create and customize custom filters on the front end. These powerful custom filters are related to custom fields.
You can choose from 6 different layout types:
Radio buttons
Dropdown menu
Checkboxes
Slider (with a single handle)
Range slider (with two handles)
Date filters
These filters are useful if you for example want to create a Price range slider to filter your WooCommerce products by price or Checkboxes to select whether the product is on stock or not.
You should only create one item per custom field. The items you create must have different custom field assigned.
How to create a custom selector?
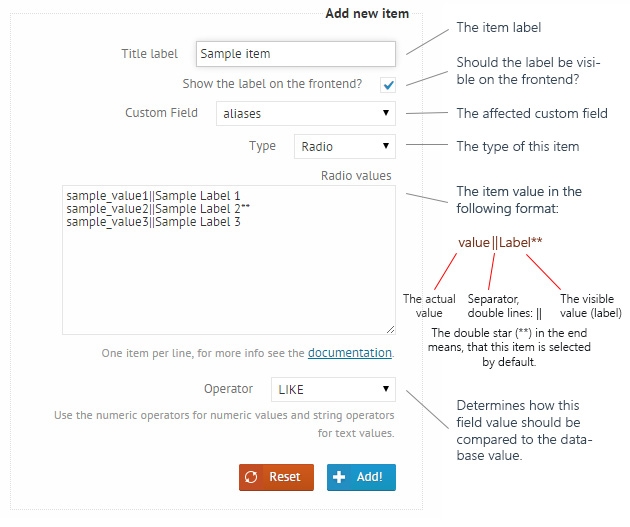
The interface is designed to be as self-explanatory as possible. Here is a screenshot with further explanations:

Make sure that the operator corresponds with the custom field values. For numeric values use the numeric operators and for string values use the string operators.
Values explained
There are two ways to load the values of each filter, statically and dynamically. By default, there are static values, which are entered manually, but it is also possible to load all the values of the custom field from the database directly.
Static values
As you can see, there is a wierd looking string in the Radio values box. (same goes for checkbox and dropdown values as well)
In this case each line represents one radio button. Each radio button must have a value and a label, so the syntax is the following:
or, if you want it to be selected by default, then:
So it's:
The value
then two vertical bar characters "||" as separators
then the label
and optionally two star characters "**" if you want this option to be selected by default
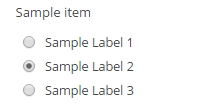
The default values will output the following on the frontend:

Dynamic values
In this case, the option values are automatically parsed from the database, the option labels and the values are going to be the same. So, if you enter this to the values field:
..then all the values used with that custom field will be printed as options.
Parameters
Parameters can be used to narrow, exclude and change the ordering of the values.
checked (no value) - when declared and using checkbox layout, the checkboxes will be checked by default. For drop-down and radio layouts will set the first value as selected.
exclude - comma separated list of custom field values to be excluded from the list
post_type - comma separate list of post types to get the values from. Default: "any"
post_status - comma separate list of post types to get the values from. Default: "any"
order - "ASC" or "DESC" for the field values ordering
is_post_id - When the custom field values are references to post type object IDs (ex. The Events Calendar organizer field), the plugin will display the post title instead of the field value (number). See this blog post for a visual example.
Examples
In case of using checkboxes, you can also define the state of the checkboxex, if you need the to be checked:
For other types (radio, drop-down etc..) the first value will be selected by default.
It is also possible to combine the dynamic values with static values. So, for example if you want to add other values manually, or perhaps a 'Choose any' option, then it is possible to do so:
This will output a 'Choose one' and 'Value 1' options before the list of the database values.
Printing only values from published items (any post type):
Printing only values from private items of post and page post type:
Printing values from published products in descending order:
Printing the Organizer names from The Events Calendar Plugin on the _EventOrganizerID field, using the "is_post_id" argument (see this blog for an example):
Empty values (ignore filter)
If you wish to "ignore" a filter or to use an "Any" selection, you can leave the value field empty. In this case, the filter won't be considered in the search process. For example:
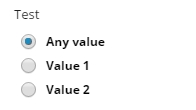
will produce the following output:

By selecting Any Value, the filter will be ignored.
Multiple values within a single option
One option may represent multiple values. In that case, the plugin will check if either of the values match (or logic), when the option is selected.
Syntax:
For example:
When choosing Option 1, the plugin will check if either value1, value2 or value3 matches the field. When choosing Option 2, it checks for value4 or value5.
Option Groups (drop-down & multiselect only)
Entering a single line of text, without the '||' separator characters will result in an option group. Option Groups are unselectable values, grouping all the other values below them. Syntax:
This is a Group
For example:
will result in:

Range Inputs
This filter prints two numeric inputs side by side, features a thousand separator and input validation.

Options
Min/Max Range - this is the minimum maximum allowed input range. Any number below/above the allowed range will be automatically corrected. When emtpy the range is automatically set.
Input 1&2 Default values - The default values for each input field. Leave them empty to display the placeholder texts.
Input 1&2 Placeholder text - The placeholder hint text when the inputs are empty
Thousand Separator - The thousand separator character(s)
Slider and Range slider
More or less the Radio, Checkbox and Dropdown types are similar. However the slider and the Range slider type is a bit different. These types were intended to use with NUMERIC fields only. Moreover the Range slider type uses the BETWEEN operator.
In case you need them, WooCommerce price field names are: _price, _sale_price, _regular_price

Ordering the output
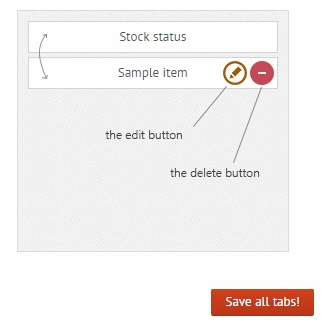
After hitting the "ADD" button you should see your item added to the right grey area:

You can:
reorder the items you have created by dragging and dropping them
delete them by hovering over and clicking the "delete" icon
edit them by clicking the "edit" icon
Last updated